Een afbeelding zegt vaak meer dan 1000 woorden, dus het is geen verrassing dat foto’s een belangrijk onderdeel zijn van veel websites. Afbeeldingen kunnen een website visueel aantrekkelijker maken en een boodschap versterken. Als afbeeldingen echter niet goed geoptimaliseerd zijn, kunnen ze ook de snelheid van de webpagina vertragen en de gebruikerservaring negatief beïnvloeden. In dit blogbericht bespreken we hoe je jouw afbeeldingen kunt optimaliseren om snel te laden, de gebruikerservaring kunt verbeteren en de SEO van de website kunt verbeteren.
Wat zijn de verschillende bestandsformaten?
Je kunt meerdere bestandsformaten kiezen voor afbeeldingen op je website, waaronder JPEG, PNG en GIF. Elke optie heeft zijn eigen unieke kenmerken en zijn geschikt voor een specifiek doel.
JPEG (JPG) is een populaire keuze voor foto’s, omdat het een breed scala aan kleuren kan weergeven en de bestandsgrootte klein is. PNG is een goede keuze voor afbeeldingen met transparante achtergronden en heeft een betere kwaliteit dan JPEG. GIF is geschikt voor animaties en kleine afbeeldingen met weinig kleuren.
Het kiezen van het juiste bestandsformaat voor afbeeldingen is belangrijk omdat dit de sitesnelheid en beeldkwaliteit kan beïnvloeden. Als je bijvoorbeeld een foto gebruikt, is JPEG (JPG) de beste keuze, maar als je een transparante afbeelding gebruikt, is PNG een betere keuze.

Wat is een goede bestandsgrootte voor afbeeldingen?
Een van de belangrijkste factoren bij het optimaliseren van website-afbeeldingen is het verkleinen van de bestandsgrootte. Hoewel grote afbeeldingen vaak van hogere kwaliteit zijn, kunnen ze de laadtijd van een website aanzienlijk vertragen. Dit kan leiden tot een slechtere gebruikerservaring en een lagere positie in zoekmachines. Ook raakt de serverruimte sneller vol bij grotere afbeeldingen.
Houd er rekening mee dat als een afbeelding te klein is, deze waarschijnlijk slechte beeldkwaliteit heeft en een slechte gebruikerservaring kan veroorzaken. Daarom is het belangrijk om de juiste balans te vinden tussen bestandsgrootte en beeldkwaliteit. Persoonlijk vind ik afbeeldingen tussen de 150 kb en de 500 kb perfect voor op je website.

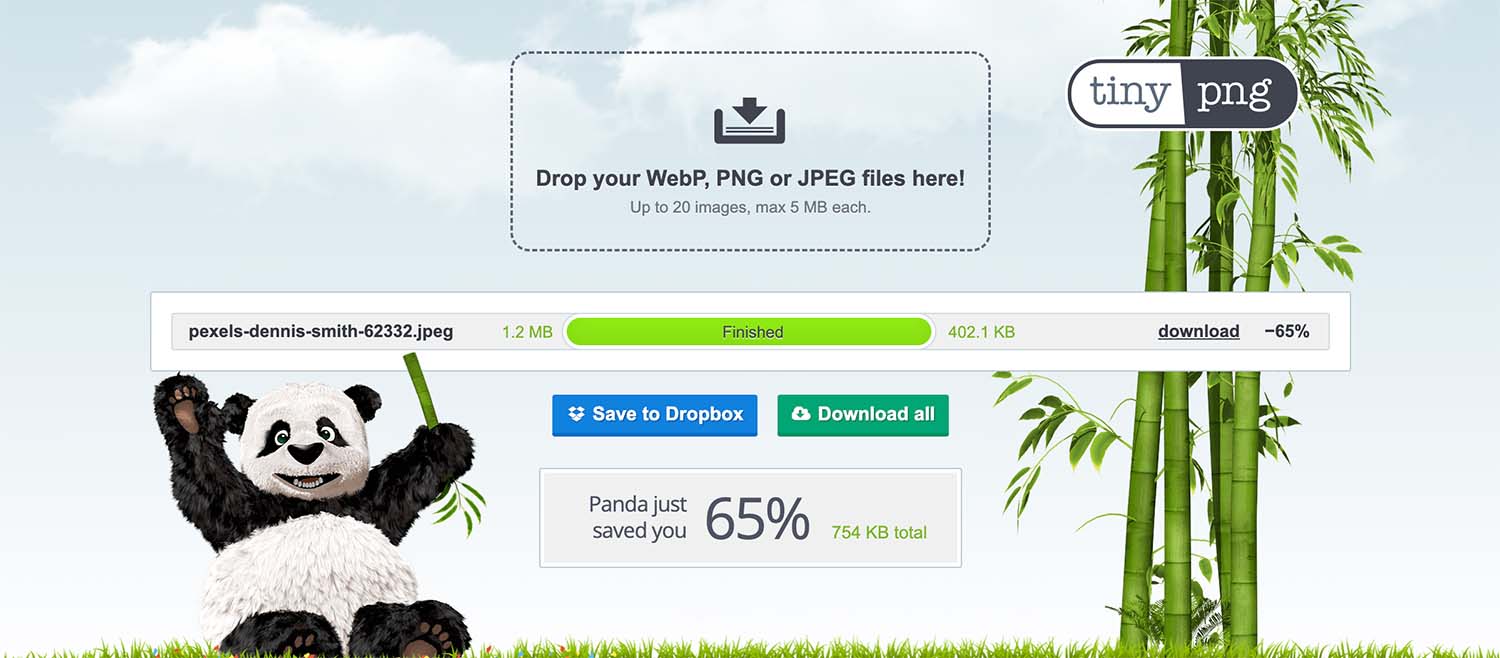
Er zijn verschillende manieren om de grootte van een afbeeldingsbestand te verkleinen zonder kwaliteitsverlies. Een van de meest gebruikelijke methoden is het gebruik van bewerkingssoftware zoals Adobe Photoshop of gratis online tools zoals TinyPNG. Deze programma’s kunnen de bestandsgrootte van een afbeelding verkleinen door onnodige gegevens te verwijderen en compressie toe te voegen zonder de beeldkwaliteit te beïnvloeden.
Hier kun je nog enkele voorbeelden vinden van online tools om je afbeeldingen te verkleinen:
- https://compressjpeg.com
- https://www.iloveimg.com/compress-image
- https://imagecompressor.com
- https://www.compress2go.com/compress-image
- https://compressnow.com
Alt-tags toevoegen aan afbeeldingen.
Alt-tags, ook wel “alt-beschrijvingen” genoemd, zijn belangrijk voor website-SEO omdat ze zoekmachines helpen te begrijpen waar de afbeelding over gaat. Als de afbeelding niet kan worden geladen of als de gebruiker een schermlezer gebruikt, worden ook Alt-tags weergegeven in plaats van de afbeelding.
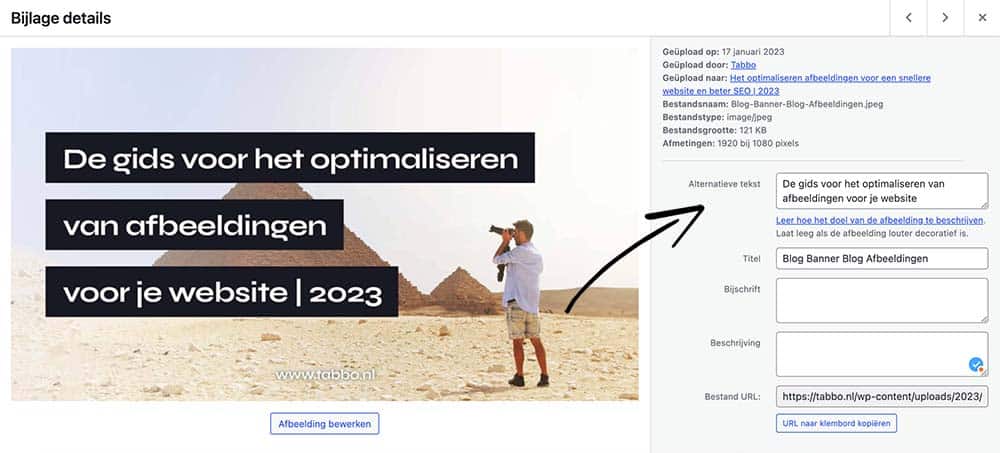
Het toevoegen van alt-tags aan afbeeldingen is eenvoudig. Wanneer je een afbeelding naar je website uploadt, zijn er meestal velden voor een bestandsnaam en een alt-tag. Voer beschrijvende tekst in die past bij het onderwerp van de afbeelding en gebruik trefwoorden die relevant zijn voor de inhoud van de pagina waarop de afbeelding wordt weergegeven.
Als je geen alt-tags toevoegt, weten zoekmachines niet waar de afbeelding over gaat en kunnen ze de SEO van je pagina negatief beïnvloeden. Daarom is het erg belangrijk om alt-tags toe te voegen aan alle afbeeldingen op je website.

Voorbeelden van geoptimaliseerde afbeeldingen
Nu we de basisprincipes van het optimaliseren van website-afbeeldingen hebben behandeld, laten we eens kijken naar enkele praktische voorbeelden.
Voorbeeld 1: Een bestand verkleinen zonder kwaliteitsverlies
Stel dat je een JPEG-afbeelding hebt met een bestandsgrootte van 1 MB. Met beeldbewerkingssoftware zoals Adobe Photoshop of online tools zoals TinyPNG kun je de bestandsgrootte verkleinen tot ongeveer 200 kB zonder dat dit ten koste gaat van de beeldkwaliteit.

Voorbeeld 2: het juiste afbeeldingsformaat gebruiken
Stel dat je een afbeelding met een transparante achtergrond op je website wilt gebruiken. In dit geval zou de beste keuze zijn om het PNG-formaat te gebruiken, omdat het transparantie ondersteunt en van hogere kwaliteit is dan JPEG.
Voorbeeld 3: Alt-tags toevoegen
Stel dat je een afbeelding van een bloem wilt toevoegen aan je website over tuinieren. In dit geval zou een geschikte alt-tag “rode rozen in de tuin” zijn.
Aan de hand van deze voorbeelden zul je zien dat de afbeeldingen sneller laden, de gebruikerservaring verbeteren en de SEO van je website verbeteren.
Conclusie
In deze blogpost leren we hoe we afbeeldingen voor je website kunnen optimaliseren, zodat ze snel laden, de gebruikerservaring verbeteren en helpen de SEO van je website te verbeteren. Door de juiste bestandsindelingen te gebruiken, de bestandsgrootte te verkleinen, alt-tags toe te voegen en voorbeelden te gebruiken, zul je zien dat je afbeeldingen een positieve invloed hebben op de prestaties en gebruikerservaring van je website.
Houd er rekening mee dat beeldoptimalisatie een continu proces is en dat het belangrijk is om regelmatig de afbeeldingen op je website te bekijken en te verbeteren.
Heb je hulp nodig met het bouwen van je website. Neem gerust contact met ons op.



